(I’m completely new to OpenGL…)
I’m using orthographic mode
this is (essentially) the code
GLsizei w = {width of view};
GLsizei h = {height of view};
GLsizei iw = {image width};
GLsizei ih = {image height};
TexID1=LoadTexture(“image.tga”);
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
glOrtho(0.0, 1.0, 0.0, 1.0, -1.0, 1.0);
glTranslatef(0.0f,0.0f,0.0f);
glRotatef(0,0.0f,0.0f,1.0f);
glColor3f(1.0f,1.0f,1.0f);
glEnable(GL_TEXTURE_2D);
glBindTexture(GL_TEXTURE_2D,TexID1);
glBegin(GL_POLYGON);
glTexCoord2f(0.0f,1.0f); glVertex3f (-1.00, -1.00, 0.0);
glTexCoord2f(1.0f,1.0f); glVertex3f (+1.00, -1.00, 0.0);
glTexCoord2f(1.0f,0.0f); glVertex3f (+1.00, +1.00, 0.0);
glTexCoord2f(0.0f,0.0f); glVertex3f (-1.00, +1.00, 0.0);
glEnd();
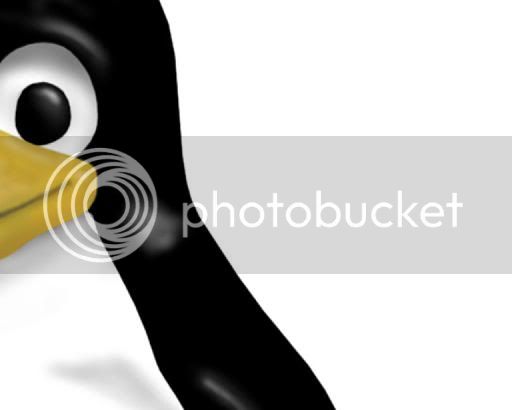
This will display a texture that stretches and fills the entire screen space.
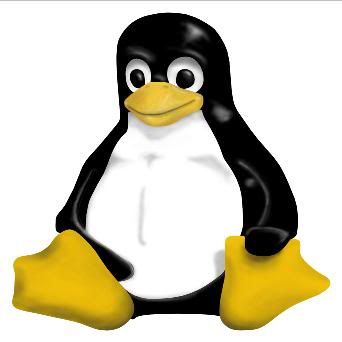
How do I display the texture so it is proportionally correct?
(based on textures actual width and height)